What is Zoho Creator | The Basics| Design & Share Custom Forms |Using prevalidated Form Fields | Statless Forms |
Now that you are exploring zoho creator yourself, you might have grasped more than what you bargained for. During this learning curve you may come across certain use-case scenarios & would like to see them work. Here is a working copy of one such request that visited my inbox.
UPDATE: Oct 2011
After the introduction of Aggregate Records, by ZC displaying unique list got even simpler.
Using the same example as below, lets display distinct list of countries using this option.
- Use a Dropdown field element in your form and name it – Distinct Country list
- In the Script section > Form > On Add > On Load
- Under Data Access> Aggregate Records > Drag and drop into the code builder

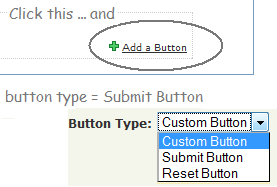
- Drag and drop “Add item” element into the code builder
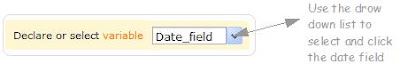
- Select the drop down list element “Distinct Country list” — From Step 1
- Select the Countrylist-variable — from Step 4 (Aggregate record screenshot)
- Save script, and check in live mode if the distinct list is displayed in your form
The Assignment :-
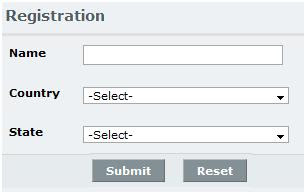
- Registration form has Country & State fields.
- Both have to be pre-populated drop down fields ( ie… zero manual entry. User has to pick from list.
- >Based on the Country name, (Pre-populated list), the State Names ( of respective country) should be displayed in the second drop down.
Click here to View the Working demo ( Tab Name – LIST ACTIONS)
Forms & views Used –
Counry_states Form ( & view) – Single line field
Registration Form ( & view) – Single Line & Drop down
| Registration Form | Country – Sates (add new country & state list here) |
 |
 |
Use Single line fields and Drop down fields to design the forms. Leave the default “Option1, Option2, Option3” in the drop down fields. We will be dealing with them shortly at Deluge script.
Donot use pick list/ lookup field
Question:-What happens when you use a look-up field?
Answer:- It will show the country names as “n” occurances. Eg:- India, India, India, India, USA ,USA, USA, USA.
We don’t want that.. all we want the list to show is – “India”& “USA”
In other words, we want to avoid any duplicate entries in the drop down list.
Form:- Country_States
This form is used to “collect” the country name & state name. So there is absolutely no scripting involved. Do take a look at the Country States View in the DEMO link
Form:- Registration Form
You can have as many fields as you want. Since this is a tutorial post, I am limiting the fields to Name, Country & State
In the demo, you will notice that, “Country” – does not have duplicates & “State” list changes dynamically based on the country name.
The Deluge Script involved.
//——–THIS POPULATES THE COUNTRY LIST WITH UNIQUE VALUES——–
Country_list = List();
Cntry = Country_states [(Country is not null)];
Country_list.addall(Cntry.Country.getall());
Country_unique = List();
for each country in Country_list
{
if (!Country_unique.contains(country))
{
Country_unique.add(country);
}
}
for each Ctry in Country_unique
{
County:ui.add(Ctry); //USE CLIENT FUNCTION — ADD ITEM
}
//——THIS POPULATES THE ~~STATES~~ OF THE SELECTED COUNTRY———–
States_list = List();
States_rec = Country_states [Country == input.County];
States_list.addall(States_rec.State.getall());
for each State in States_list
{
State:ui.add(input.State);
}
| CODE | YOU CAN FIND THIS AT | THIS LINE OF CODE MEANS |
| States_list = List(); | LM – CREATE LIST | |
| States_rec = Country_states [Country == input.County]; | DATA ACCESS – FETCH RECORDS | |
| States_list.addall(States_rec.State.getall()); | LM – ADD ALL | Exactly similar to Above pic – Enlarge and see. Be sure to get the state names & check the box for return field values as list |
| for each State in States_list | LM – FOR EACH ELEMENT <expression> = State |
|
| State:ui.add(input.State); | CLIENT FUNCTION – ADD ITEM | Select the state-drop down list — You will see this list getting popupated based on country name |
UPDATE: Oct 2011
After the introduction of Aggregate Records, by ZC displaying unique list got even simpler.
If you found this post to be of some use, please spare a moment to drop a comment.
Your appreciation is my motivation
What is Zoho Creator | The Basics| Design & Share Custom Forms |Using prevalidated Form Fields | Statless Forms |